微信小程序环境下将文件上传到OSS的方法步骤
要将文件上传到OSS,需要经过以下步骤:
步骤1:安装依赖
在小程序项目的根目录下,使用npm安装ali-oss和aliyun-sdk:
npm install ali-oss aliyun-sdk --save
步骤2:在OSS中创建Bucket和AccessKey
在OSS中创建一个Bucket,并获取AccessKey ID和AccessKey Secret。
步骤3:编写上传方法
创建一个uploadToOSS函数,用于上传文件到OSS:
const oss = require('ali-oss');
function uploadToOSS(filePath, fileName) {
const client = new oss({
region: '<your-region>',
accessKeyId: '<your-accessKeyId>',
accessKeySecret: '<your-accessKeySecret>',
bucket: '<your-bucket>'
});
return client.put(fileName, filePath);
}
其中,<your-region>为OSS Bucket所在的地域,例如oss-cn-beijing;<your-accessKeyId>和<your-accessKeySecret>为在OSS中获取到的AccessKey ID和AccessKey Secret;<your-bucket>为Bucket的名称。put()方法用于上传文件。
步骤4:调用上传方法
在小程序中调用uploadToOSS方法,传入文件的本地路径和文件名:
wx.chooseImage({
success: function(res) {
const filePath = res.tempFilePaths[0];
const fileName = 'test.jpg';
uploadToOSS(filePath, fileName).then(function(res) {
console.log('upload success: %j', res);
}).catch(function(err) {
console.log('upload error: %j', err);
});
}
});
示例1:在小程序中上传文件到OSS
const oss = require('ali-oss');
function uploadToOSS(filePath, fileName) {
const client = new oss({
region: 'oss-cn-beijing',
accessKeyId: '<your-accessKeyId>',
accessKeySecret: '<your-accessKeySecret>',
bucket: '<your-bucket>'
});
return client.put(fileName, filePath);
}
wx.chooseImage({
success: function(res) {
const filePath = res.tempFilePaths[0];
const fileName = 'test.jpg';
uploadToOSS(filePath, fileName).then(function(res) {
console.log('upload success: %j', res);
}).catch(function(err) {
console.log('upload error: %j', err);
});
}
});
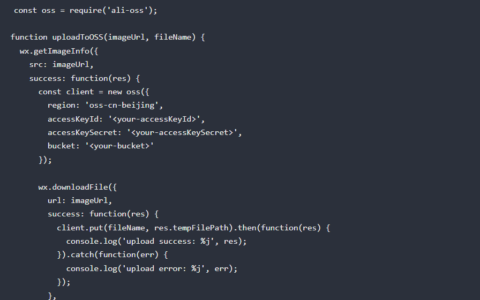
示例2:将图片URL上传到OSS
const oss = require('ali-oss');
function uploadToOSS(imageUrl, fileName) {
wx.getImageInfo({
src: imageUrl,
success: function(res) {
const client = new oss({
region: 'oss-cn-beijing',
accessKeyId: '<your-accessKeyId>',
accessKeySecret: '<your-accessKeySecret>',
bucket: '<your-bucket>'
});
wx.downloadFile({
url: imageUrl,
success: function(res) {
client.put(fileName, res.tempFilePath).then(function(res) {
console.log('upload success: %j', res);
}).catch(function(err) {
console.log('upload error: %j', err);
});
},
fail: function(err) {
console.log('download error: %j', err);
}
});
},
fail: function(err) {
console.log('getImageInfo error: %j', err);
}
})
}
uploadToOSS('https://example.com/test.jpg', 'test.jpg');
以上就是在微信小程序环境下将文件上传到OSS的方法步骤,同时包含了两个示例。其中,示例1展示了在小程序中上传文件到OSS的方法,而示例2展示了将图片URL上传到OSS的方法。